こんにちは、情報系大学生のハル(Blog_IT_haru)です。
今回は、はてなブログで、見出しを工夫する方法について紹介します。

はてなブログでの見出しサイズについて

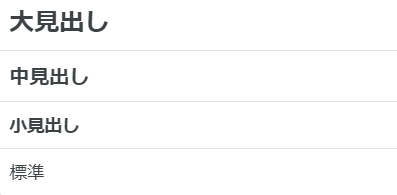
編集画面を見れば分かると思いますが、大見出し、中見出し、小見出し、標準となっていますね。
HTMLで言うと、大見出しが、h3、中見出しがh4、小見出しがh5です。
はてなブログでは、h1は、ブログ名に使用されていて、h2はブログのタイトルに使用されているので、注意しましょう。
ですので、実際使えるのはh3~h6までです。
このサイズをチェックしてからカスタマイズしましょう。
カスタマイズしていこう
カスタマイズしていくにあたって、私が参考にさせていただいたサイトはサルワカさんというサイトです。
ここからコピペで好きなデザインでカスタマイズしていきましょう。
CSSのコピペだけ!おしゃれな見出しのデザイン例まとめ68選
このサルワカさんのサイトにある、好きなコードを、デザイン→デザインCSSに貼り付けるだけです!
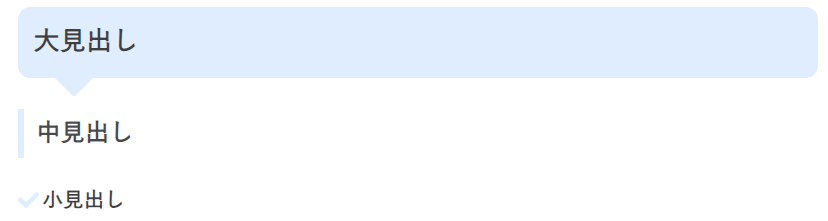
私の場合、以下のような感じのデザインにしました!
サルワカさんのを参考に、色を変えたり、少しアレンジしています。

使ったデザインは、以下です。
大見出しは、サルワカさんのサイトで、吹き出しと紹介されているもので、角を丸くしたものです。
h3 {
position: relative;
padding: 0.6em;
background: #e0edff;
border-radius: 10px;
}
h3:after {
position: absolute;
content: '';
top: 100%;
left: 30px;
border: 15px solid transparent;
border-top: 15px solid #e0edff;
width: 0;
height: 0;
}
中見出しは、サルワカさんのサイトで、左線と紹介されているものです。
/*左線*/
h4 {
padding: 0.25em 0.5em;/*上下 左右の余白*/
color: #494949;/*文字色*/
background: transparent;/*背景透明に*/
border-left: solid 5px #e0edff;/*左線*//*色変更*/
}
小見出しは、サルワカさんのサイトで、シンプルなチェックマークとして紹介されているものです。
※これは、FontAwesomeの導入が必要です。
ここからFontAwesomeの導入の仕方に飛べます!
/*チェック*/
h5 {
position: relative;
padding-left: 1.2em;/*アイコン分のスペース*/
line-height: 1.4;
}
h5:before {
font-family: "Font Awesome 5 Free";
content: "\f00c";/*アイコンのユニコード*/
font-weight: 900;
position: absolute;/*絶対位置*/
font-size: 1em;/*サイズ*/
left: 0;/*アイコンの位置*/
top: 0;/*アイコンの位置*/
color: #e0edff; /*アイコン色*//*色変更*/
font-weight: 900;
}
FontAwesomeの導入
以下のコードを、「設定」→「詳細設定」→「head要素を追加」に貼り付けるか、
デザイン→ヘッダ→タイトル下に貼り付けましょう。
<link href="https://use.fontawesome.com/releases/v5.6.1/css/all.css" rel="stylesheet">
まとめ
いかがでしたか?
今回は、はてなブログで見出しを工夫するやり方をまとめました。
いずれ、今回紹介した見出しのデザインじゃなくなる可能性もありますが、はてなブログでは、見出しもカスタマイズできるので、皆さんぜひやってみてくださいね。
この記事がいいな、と思ってくれたら、SNSなどで拡散したり、
ブックマークやコメントなどしてくれると励みになります!
下の方とサイドバーにある、サポートもお待ちしています!
更に、読者になってくれたら、お返しに私も読者になります!
また、この記事の内容についてなにかありましたら、
お問い合わせ、コメント、TwitterのDMなどによろしくお願いします。
それでは。



