こんにちは、情報系大学生のハル(Blog_IT_haru)です。
今回は、読者になるボタンを色々な場所に設置する方法を紹介します。
記事上はもちろん、記事下、サイドバーなど、色々な場所に設置できますよ。

やり方
そのままのデザインで色々な場所に貼る
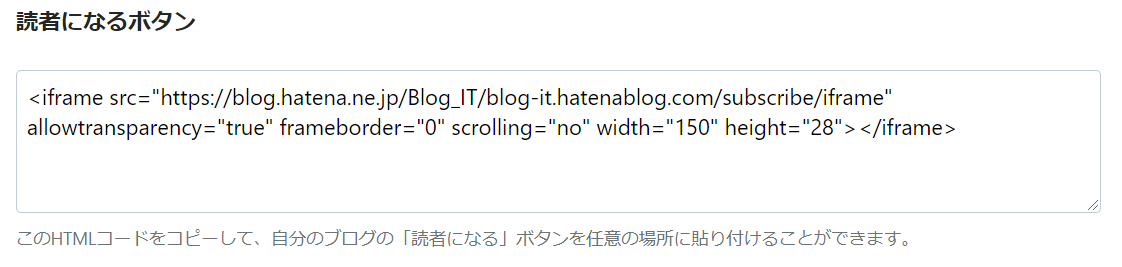
設定→詳細設定の一番下にある、以下のコードをありとあらゆるところに貼り付ければ、読者になるボタンを増やすことができます。
デザイン→記事下や、デザイン→記事上など、色々な場所に貼り付けることができます。

これをそのまま貼り付けると、以下のような読者になるボタンを貼ることができます。

カスタマイズしたデザインで色々な場所に貼る
上で紹介した読者になるボタンは、少し味気ないですよね。
なので、次に紹介する方法は、読者になるのページに飛んでもらう方法です。
以下が、読者になるのページです。
https://blog.hatena.ne.jp/あなたのID/ブログのURL/subscribe
デザインは、このような感じになります。
アイコンは、はてなブログでは簡単に導入することができます。
はてなブログでは、FontAwesomeを導入しなくても使えるアイコンが存在します。
上の読者になるボタンの、はてなブログのマークは、以下のように書くことで、実現しています。
<i class="blogicon-hatenablog"></i>
※はてなブログで記事の中に書こうとすると、iタグがなくなってしまう場合があります。
そういうときは、以下のように、間に を入れましょう。
ただ、こういうふうに入れても、iタグではなくなってしまう場合もあります。
私の場合、emタグになってしまっていました。
ただ、しっかりアイコンは表示できますのであしからず…。
<i class="blogicon-hatenablog"> </i>
HTML
これを、好きな場所に貼り付けましょう。
<div class="subscribe-button">
<a href="https://blog.hatena.ne.jp/あなたのID/ブログのURL/subscribe"><i class="blogicon-hatenablog"></i> 読者になる</a>
</div>
CSS
これを、デザイン→デザインCSSに貼り付けましょう。
subscribe-button {
margin: 1em 0;
}
.subscribe-button a {
display: inline-block;
margin: 0 auto;
width: 100%;
max-width: 300px;
line-height: 38px;
text-decoration: none;
text-align: center;
color: #000;
background-color: #e0edff; /* ここでボタンの色 */
box-shadow: 0 4px #c0d3ed; /* ここでボタンの影の部分の色 */
border-radius: 4px;
transition: all .3s;
}
.subscribe-button a:hover {
transform: translateY(4px);
box-shadow: 0 0 #999;
}
参考にしたサイト
まとめ
いかがでしたか?
今回は、はてなブログで読者になるボタンを、色々な場所に配置する方法を紹介しました。
この記事がいいな、と思ってくれたら、SNSなどで拡散したり、
ブックマークやコメントなどしてくれると励みになります!
下の方とサイドバーにある、サポートもお待ちしています!
更に、読者になってくれたら、お返しに私も読者になります!
また、この記事の内容についてなにかありましたら、
お問い合わせ、コメント、TwitterのDMなどによろしくお願いします。
それでは。



